Olá pessoal! Recentemente estive envolvido em um projeto de construção de uma landing page para um escritório onde temos estruturas comuns a esse tipo de página como informações da empresa, serviços oferecidos, vantagens, localização, bem como formulários de contato. Pois bem, aqui começou o desafio, pois o objetivo do projeto era publicar um site com o menor custo possível, e isso foi conseguido graças ao
EmailJS!
Nesse post eu gostaria de mostrar a vocês como implementar de forma simples e rápica esse serviço de encaminhamento de emails gratuito. Vamos lá?
Mas antes de começar...
É importante entender que, apesar do serviço ser gratuito, ele possui algumas limitações. Uma delas, é o limite de até 200 requisições de emails por mês. Caso a cota seja excedida e você deseja receber novos emails dos clintes, será necessário pagar uma assinatura a partir de 9 dólares por mês.
Primeiro Passo
Preencha os campos solicitados e clique em
Sign Up:
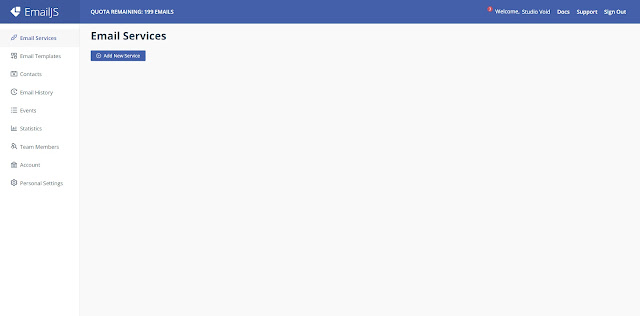
Após concluir o cadastro, teremos acesso à dashboard do EmailJS:
Então clicamos em Add New Service e escolhemos o serviço de email que receberá os emails do site. Nesse exemplo, escolherei o Gmail:
Em seguida, clicamos em
Connect Account:
* Após a confirmação da conta escolhida, clicamos em
Create Service. Caso de algum erro de permissão nessa etapa, basta excluir o serviço de email recém criado e criar um novamente.
Segundo Passo
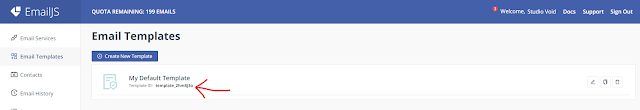
Com o serviço criado, agora é hora de criarmos o nosso modelo de email (email template). Para isso, clicamos em Email Templates:
Em Email Template clicamos em
Create New Template:
Nessa tela podemos criar o nosso formato de email que será enviado para o nosso email escolhido. Para editar o template, basta clicar em Edit Content e Design Editor para uma edição visual ou Code Editor para editar utilizando tags HTML:
Após criar o nosso template, clicamos em Save, logo acima no canto superior direito.
Terceiro Passo
Agora chegou o momento de implementarmos o EmailJS ao nosso projeto em ReactJS. Para isso, acessamos o diretório raíz do projeto e abrimos um prompt de comandos para instalarmos o módulo @emailjs/browser:
npm install @emailjs/browser --save
Após a instalação, podemos iniciar o nosso projeto (npm start).
Quarto Passo
Estamos quase lá! Agora precisamos importar o módulo recém instalado e criar uma função que executará o EmailJS dentro do projeto. Para isso, criarei um pequeno formulário apenas para teste:
Agora vamos criar uma função que encaminha os dados do formulário para o email adicionado no EmailJS:
Perceba que em emailjs.send() foram adicionados quatro parâmetros. Eles são: ServiceID, TemplateID, params e Public Key. É possível obter esses dados da seguinte forma:
ServiceID:
Public Key:
Já em
Params, adicionamos alguns parâmetros de envio:
- From_name: é o nome do cliente, lá do formulário;
- message: é a mensagem que o cliente digitou que será enviada para o nosso email;
- email: é o email de contato do cliente.
Depois de tudo isso, é hora de testar!
E é isso! Com o EmailJS, é possível receber emails de clientes como em um serviço de hospedagem que também possui esse recurso, porém de maneira gratuita e sem complicações, desde que não atinja o limite de requisições.
Espero que tenha ajudado
Até mais!






















Comentários
Postar um comentário